Descripción
✅ Logo Showcase with Slick Slider is best for:
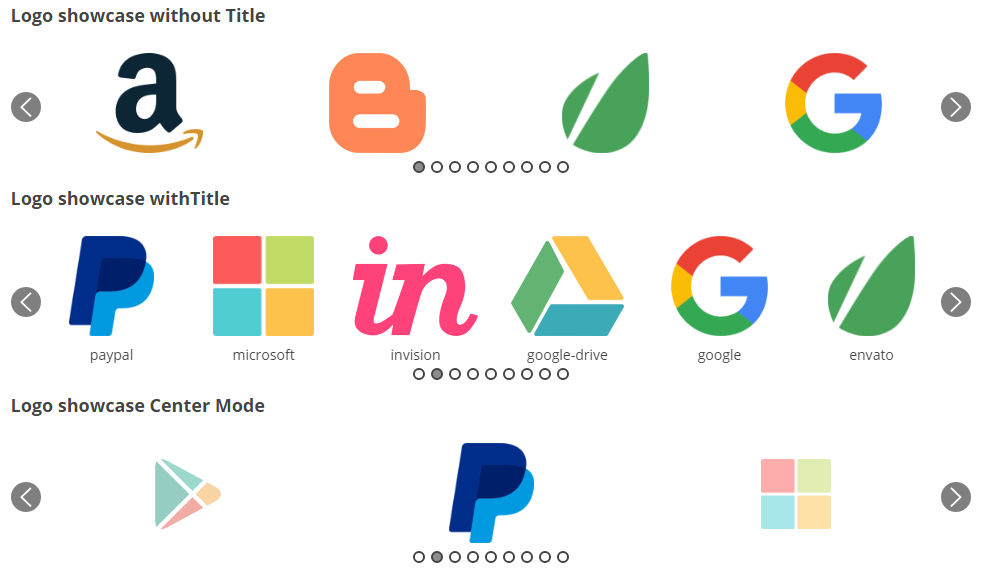
- Sponsors/Clients Logo Slider or Logo Carousel.
- Sponsors/Clients Logo Grid.
- Sponsors/Clients Logo Center Mode.
✅ Logo Showcase with Slick Slider having:
- Adding multiple logo image.
- Logo drag and drop order change.
- Title for logo.
- Caption for logo.
- Link for logo.
Logo Showcase with Slick Slider – help to display partners, clients or sponsor’s Logo in your WordPress site quickly and easily with the help of slider OR carousel OR Grid.
Using Logo Showcase with Slick Slider plugin creating a carousel slider of logos like client logo slider, partners logo slider, sponsor logo slider is super easy with help of logo gallery, drag and drop order change and user friendly settings.
View FREE DEMO for more details.
Checkout Premium Version Demo | Buy Premium Version for more designs and options.
Logo Showcase with Slick Slider is a beautiful logo showcase and clients logo gallery plugin that allows you to display a group of logo images in a visually appealing layout through an intuitive Shortcode Generator. It’s very user-friendly and convenient to manage & display the logo images in your any WordPress site.
✅ Here is the shortcode example
[slick_logo_carousel id="XX"]
✅ Features include:
- Display client logo showcase or sponsors logo showcase in slider/carousel view.
- Display client logo showcase or sponsors logo showcase in grid view.
- Display unlimited client logo showcase.
- Agrega enlace a la imagen.
- Enable center mode (Shown in Demo).
- Display logo including / excluding title (Show or hide logo title).
- Display logo description.
- Se pueden mostrar múltiples presentaciones.
- Slider sliding speed, auto play Interval, navigation, pagination, Slide columns for Logo slider, Number of Logos slides at a time.
- Creado con Slick Slider.
- Display slider in loop OR not.
- RTL supported.
✅ PRO Features Include :
Premium Version
* 10+ Designs
* Create multiple logo showcase with different designs.
* Logo Showcase Carousel View.
* Logo Showcase Ticker View.
* Logo Showcase Grid View.
* Logo Showcase List View.
* Logo Showcase Masonry View.
* Logo Showcase Table View.
* 6 Types of different pagination.
* Load More and Prev – Next Ajax Pagination.
* Infinite Scroll Pagination.
* Shortcode Generator – No hassles for documentation.
* WP Template Functionality – Modify plugin HTML from theme!!
* Set “Order” and “Orderby” sorting parameters via shortcode.
* WPBakery Page Builder support.
* Elementor Page Builder support.
* Slider RTL support.
* 100% Multi language.
* Many more other features also…View PRO DEMO and Features for additional information.
✅ Benefits of using our Logo Showcase on your website:
Logo Showcase with slick slider is one of the best ways to display logos because you can:
- Display as many logos as you want: Whether you have two or 20 logos, you can display them all with a logo slider, logo carousel or logo grid since space isn’t a concern.
- Number of logos: How many logos can you display a time in a slider. This plugin can help you with everything.
- Center Mode: Our center mode will help you to highlight the active logo in the center with a beautiful design.
- Display logos responsively: With a logo carousel and logo grid, you can keep your logos organized and ensure your design looks great on any device.
- Set manual or auto-scroll: You can set your logo showcase to scroll automatically, or let your visitors advance through logos manually using arrows, dots, or swipes.
- Logos offer quick visual brand recognition: When skeptical visitors see well-known logos on your site, their guard comes down. It’s like walking into a party and seeing someone you know — you immediately think, “Okay, these people are cool!”
✅ Best Practice Tips for Using Logo Showcase
Before you dive into creating logo Showcase i.e a logo slider, logo carousel or logo grid , there are a few things to keep in mind:
- 1) Choose a Prominent Location: Place your logo slider, logo carousel or logo grid somewhere where people are going to see it — your homepage, product/services pages, and About page are ideal.
- 2) Manual vs Auto-Scroll: Do you want visitors to manually advance through your logos using left/right arrows, dots underneath the slider, or swiping on mobile? Or do you want the logos to scroll automatically?
- 3) Drawing Customers attention: Scrolling images or brand slider are an extremely effective and powerful way to draw the customers and to publicize the brands that are supported by you.
- 4) Easy to represent: It is easy to represent all the details of the brands and logo images towards the bottom of the website. Without much efforts the visitors can have a look on all the brand images that is supported by your website. Thus it makes the work quite simpler.
- 5) Increases brand loyalty: It maximizes the ability to increase the awareness and brand loyalty among the customers. They get to know about the brands that are offered by you in a better way so this will built trust among the customers.
What’s Next
If you find this plugin useful to display logo in carousel, slider and grid view, please leave a good rating and consider checking out our other plugins:
- News & Blog Designer Pack Pro – A WordPress Blog & News Plugin
- Post Slider and Carousel with Widget – A Responsive Post Slider and Post Carousel Plugin
- Logo Showcase with Slick Slider – Logo Carousel, Logo Slider & Logo Grid Plugin
- Posts List Designer by Category – Display Posts by Category in a List View
Capturas
Instalación
- Carga la carpeta de ‘logo-showcase-with-slick-slider’ al ‘/wp-content/plugins/’ directorio.
- Activa el plugin “logo-showcase-with-slick-slider” a través del menú de ‘Plugins’ en WordPress.
Preguntas frecuentes
-
Which design or layout I will get?
-
Logo Showcase with Slick Slider have three types of designs.
Logo Grid
Logo Carousel
Logo Slider -
Is Logo Carousel responsive?
-
Yes, Logo Showcase with Slick Slider is fully responsive, mobile and touch friendly.
-
Can I have multiple logo showcase with separate setting in single page or post?
-
Yes, you can have unlimited logo showcase with each separate settings in single page, post or template.
-
Where can I ask for help or talk for plugin issues?
-
If you need any help, you can ask it at Logo Showcase with Slick Slider plugin Support Forum page.
-
Will Logo Showcase with Slick Slider plugin work with my theme?
-
Yes, Logo Showcase with Slick Slider will work with any WordPress themes. If you are facing any compatibility issue with Logo Showcase with Slick Slider plugin then please contact us at Support Forum page.
Reseñas
Colaboradores y desarrolladores
Este software es de código abierto. Las siguientes personas han contribuido a este plugin.
Colaboradores"Logo Showcase with Slick Slider – Logo Carousel, Logo Slider & Logo Grid" ha sido traducido a 2 idiomas locales. Gracias a los traductores por sus contribuciones.
Traduce "Logo Showcase with Slick Slider – Logo Carousel, Logo Slider & Logo Grid" a tu idioma.
¿Interesado en el desarrollo?
Revisa el código, echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
3.2.4 (17 March, 2024)
- [*] Check compatibility with WordPress 6.5
- [*] Update Freemius SDK to latest version 2.6.2
3.2.3 (14 Nov, 2023)
- [*] Check compatibility with WordPress 6.4.1
- [*] Update Freemius SDK to latest version 2.6
3.2.2 (25 Aug, 2023)
- [*] Added new option ‘Pause Slider On Hover’ in Logo Showcase Carousel.
3.2.1 (17 July, 2023)
- [*] Update Freemius SDK to latest version 2.5.10
3.2 (21 May, 2023)
- [*] Check compatibility with WordPress 6.2.2
- [*] Update Freemius SDK to latest version 2.5.8
3.1 (17 Nov, 2022)
- [+] Check compatibility with WordPress 6.1
- [*] Updated Freemius SDK to latest version 2.5.2
3.0 (05 Aug, 2022)
- [+] Update Freemius SDK to latest version 2.4.5
2.0.5 (29 May, 2022)
- [+] Check compatibility with WordPress 6.0
2.0.4 (25 March, 2022)
- [+] Added new setting of ‘Maximum Height’ for logo image. Now you can give maximum height to logo image.
2.0.3 (26 Feb, 2022)
- [*] Update Freemius SDK to latest version 2.4.3
2.0.2 (06 Feb, 2022)
- [*] Fixed mobile responsive issue for logo showcase grid layout.
2.0.1 (31 Jan, 2022)
- [+] Added Elementor and WPBakery Page Builder support.
- [*] Fixed logo URL is not saving.
- [*] Fixed DB migration page no access issue.
2.0 (21 Jan, 2022)
- [*] Added new UI for better user interface.
- [*] Code revamped and optimized.
- [*] Introduced premium plugin.
1.2.6 (27 Oct, 2021)
- [*] Removed some unused functions.
1.2.5 (24 Oct, 2021)
- [*] Fixed blank logo is getting saved.
- [*] Fixed some issues.
1.2.4 (09 Oct, 2021)
- [*] Added data sanitization and escaping for better security.
1.2.3 (04 April, 2021)
- [+] Added new option to display logo description. Thanks John – @dsl225 for the feedback.
1.2.2 (04 March, 2021)
- [+] Added new option to open logo link in a new tab.
- [*] Checked compatibility with WordPress 5.7
1.2.1 (14 Aug, 2020)
- [*] Fixed “Center Mode Padding” issue.
- [*] Fixed Logo Grid – Logo image center display issue.
- [*] Checked compatibility with WordPress 5.5
1.2 (19 July, 2020)
- [+] Added logo showcase grid functionality.
- [+] Added language translation template file.
- [*] Improved some code.
- [*] Fixes some typo mistake.
1.1
- Sigue las pautas para plugins de WordPress.
1.0
- Versión inicial.