Descripción
Create fully responsive Bootstrap 5 page layouts. 37 free blocks including containers, rows, columns, modals, accordions, cards, buttons and much more.
All Bootstrap Blocks is 100% free
Introducing All Bootstrap Blocks. The fastest and most simple way to create fully responsive Bootstrap 5 layouts directly in the WordPress editor with a live preview! Plus we’ve included blocks for all of the Bootstrap components, including modals, accordions, cards and much more.
It’s time for All Bootstrap Blocks.
Quick and easy Bootstrap customisation
All Bootstrap Blocks automatically includes both the Bootstrap CSS and JS, and provides a simple to use interface for managing all of your Bootstrap settings… without coding. Easily setup your colours, fonts, spacing and everything else. If you want more control over Bootstrap you can simply turn this feature off and include your own Bootstrap files.
Check out all of the available customisations.
Fully responsive layout blocks with live preview
Build responsive, mobile-first layouts directly in the WordPress editor with a live preview. All layout blocks allow you to set device specific settings across 6 different breakpoints and include all of the Bootstrap settings like alignment, ordering and much more without needing to write a single line of code.
Check out all of the available layout blocks.
6 responsive layout blocks
- Strip.
- Container.
- Row.
- Column.
- Column Break.
- Div.
20+ Bootstrap component blocks
We’ve created blocks for all of the Bootstrap components from accordions and modals to buttons and cards. All blocks preview directly in the block editor, work seamlessly with other WordPress blocks and have loads of options so you can tailor them to your needs.
Check out all of the available components.
20+ component blocks
- Accordion.
- Alert.
- Breadcrumb.
- Button.
- Button group.
- Card.
- Card group.
- Carousel.
- Collapsible content.
- List group.
- Modal.
- Navs & tabs.
- Offcanvas.
- Progress bar.
- Spinner.
- Toast.
- + much more
**NEW** 1,600+ Bootstrap icons
We’ve created a NEW icon block that provides access to over 1,600 high quality Bootstrap icons with the ability to add them directly in to the block editor.
Check out all of the available icons.
Full documentation available
We have pulled together full, in-depth documentation explaining how to use every one of our custom blocks.
You can read the full documentation here.
If you have any questions or are unsure about how something works then please don’t hesitate to reach out to us on our support forum here.
Capturas

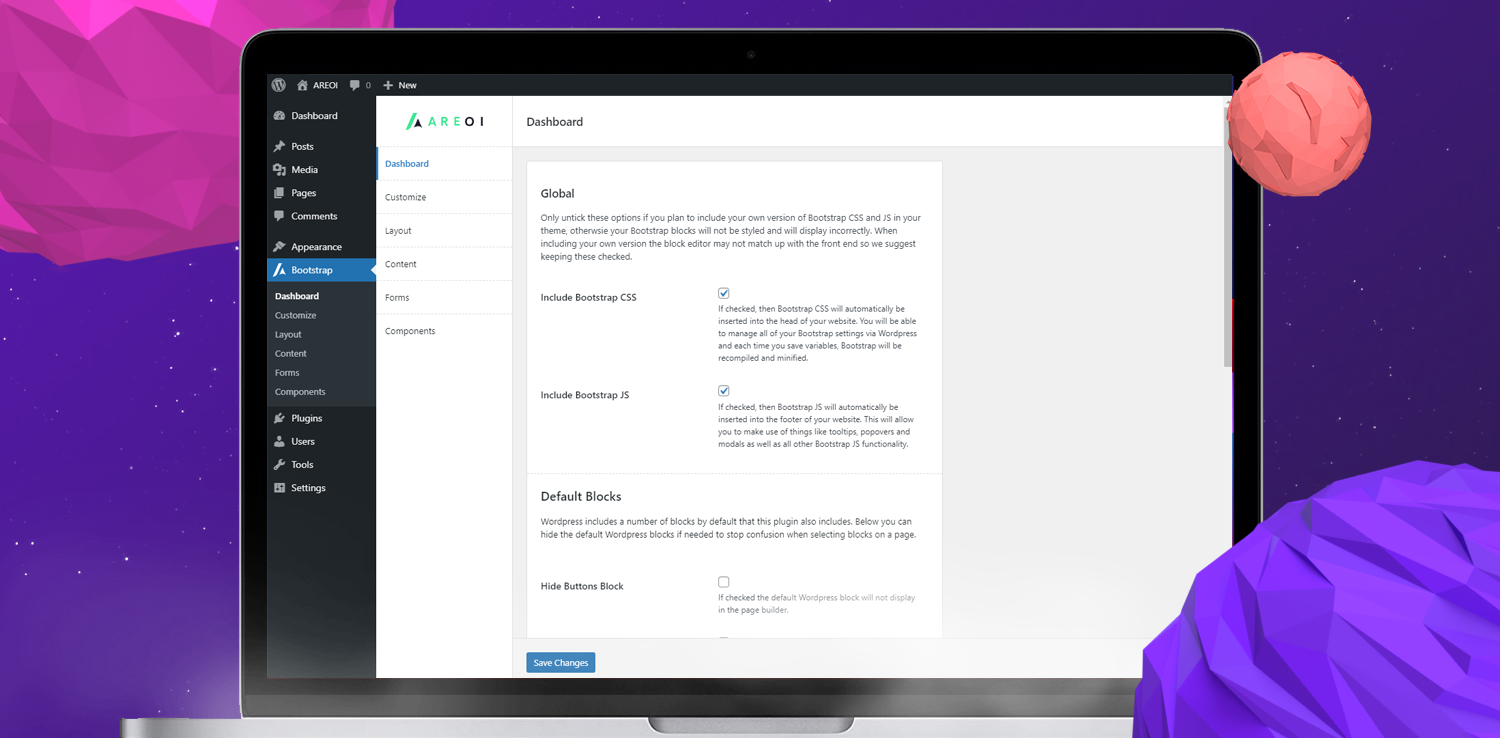
Automatically include Bootstrap or include your own version 
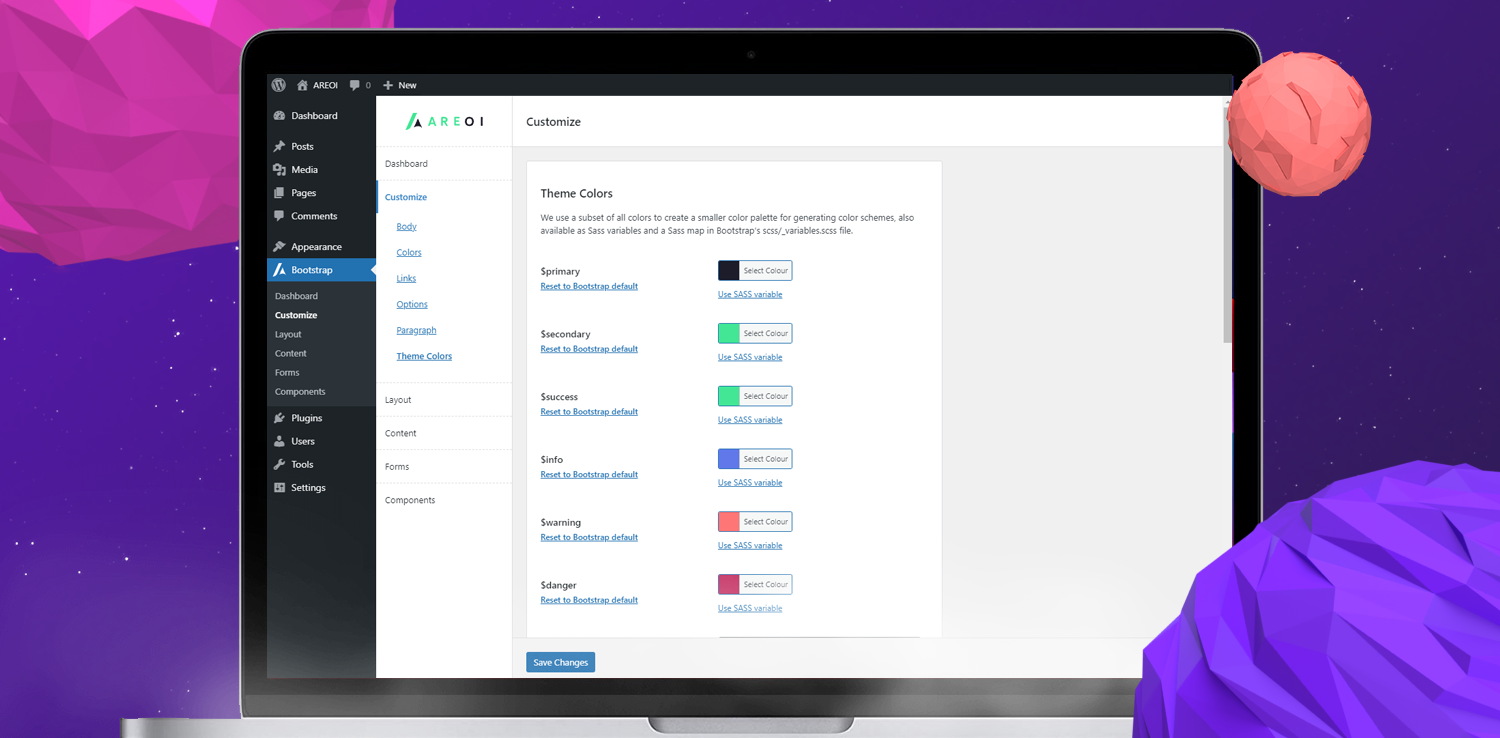
Manage all of your Bootstrap settings in the dashboard 
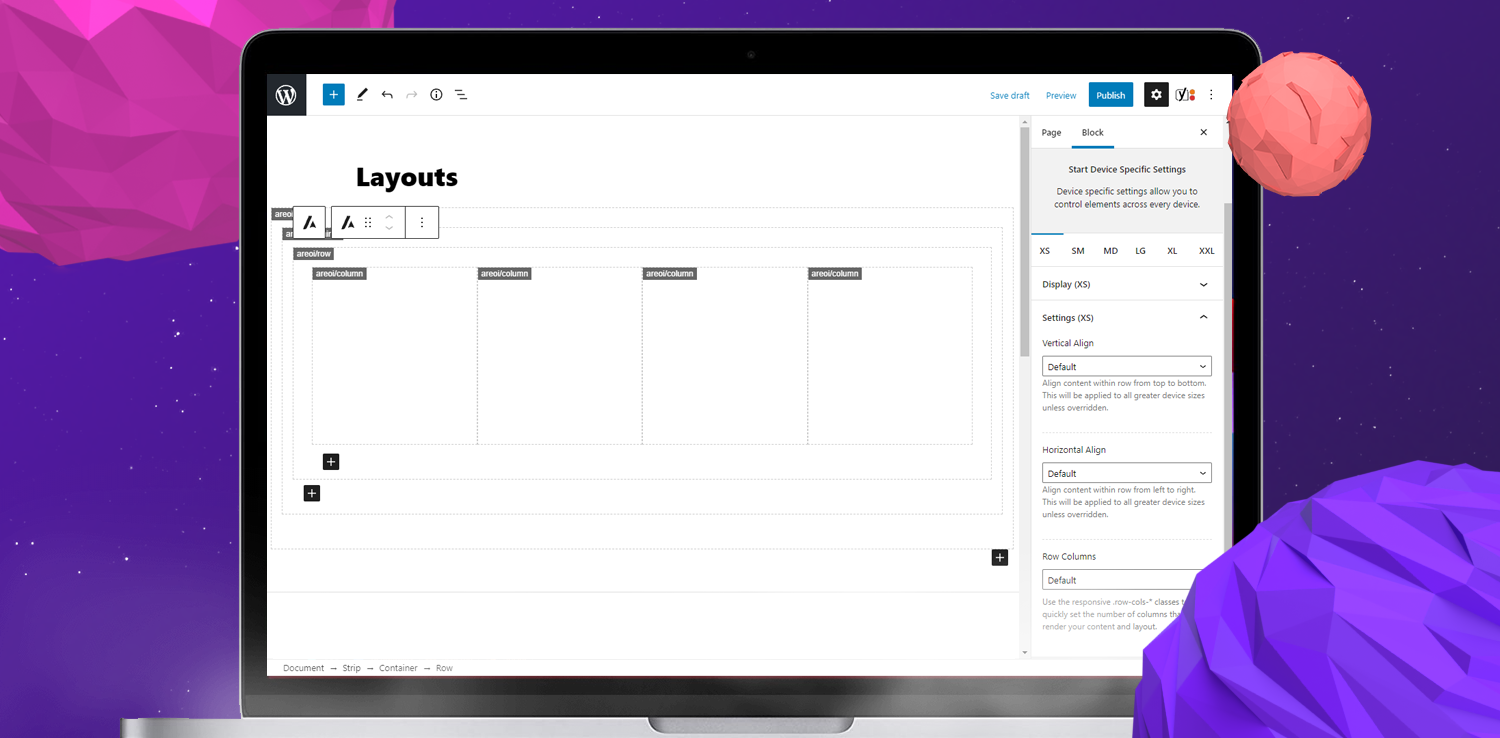
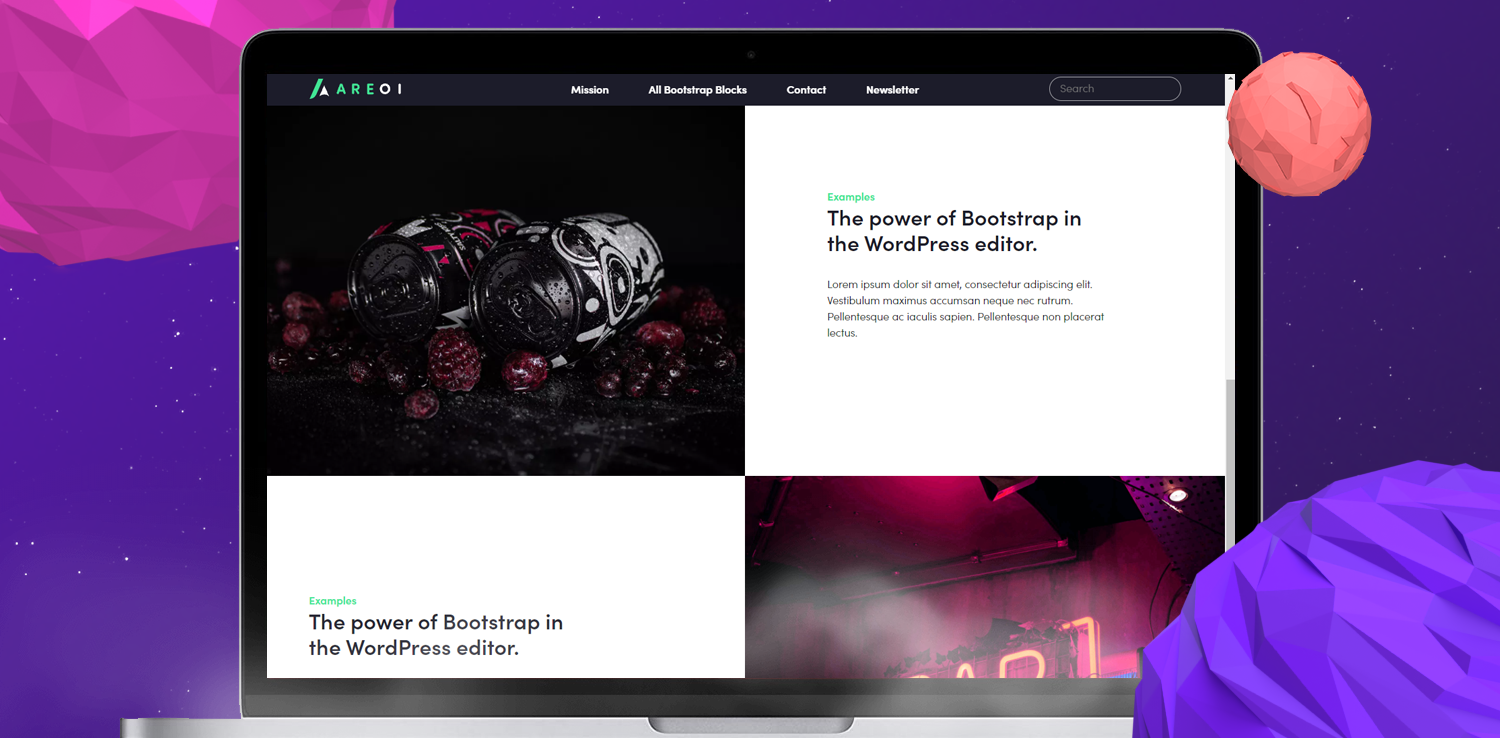
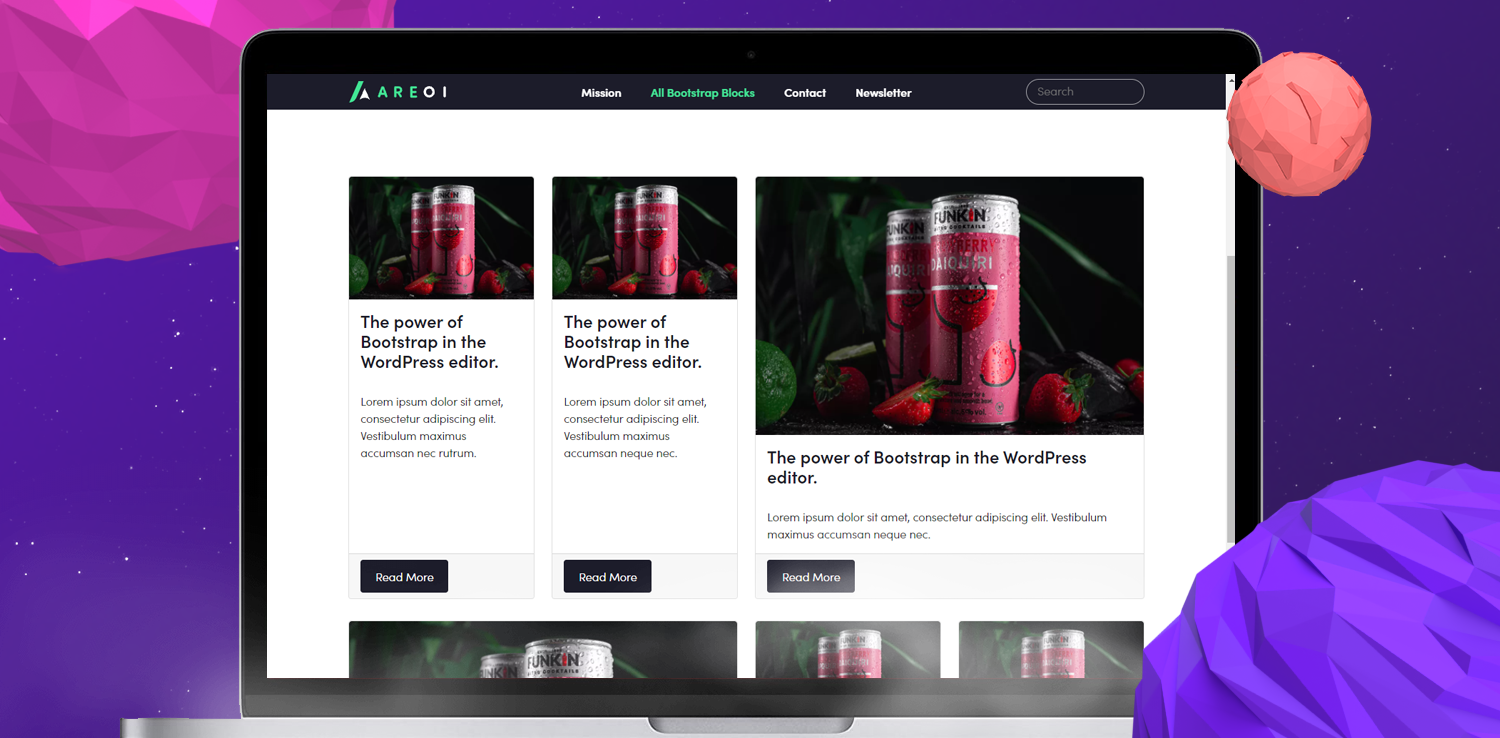
Create responsive layouts directly in the editor 
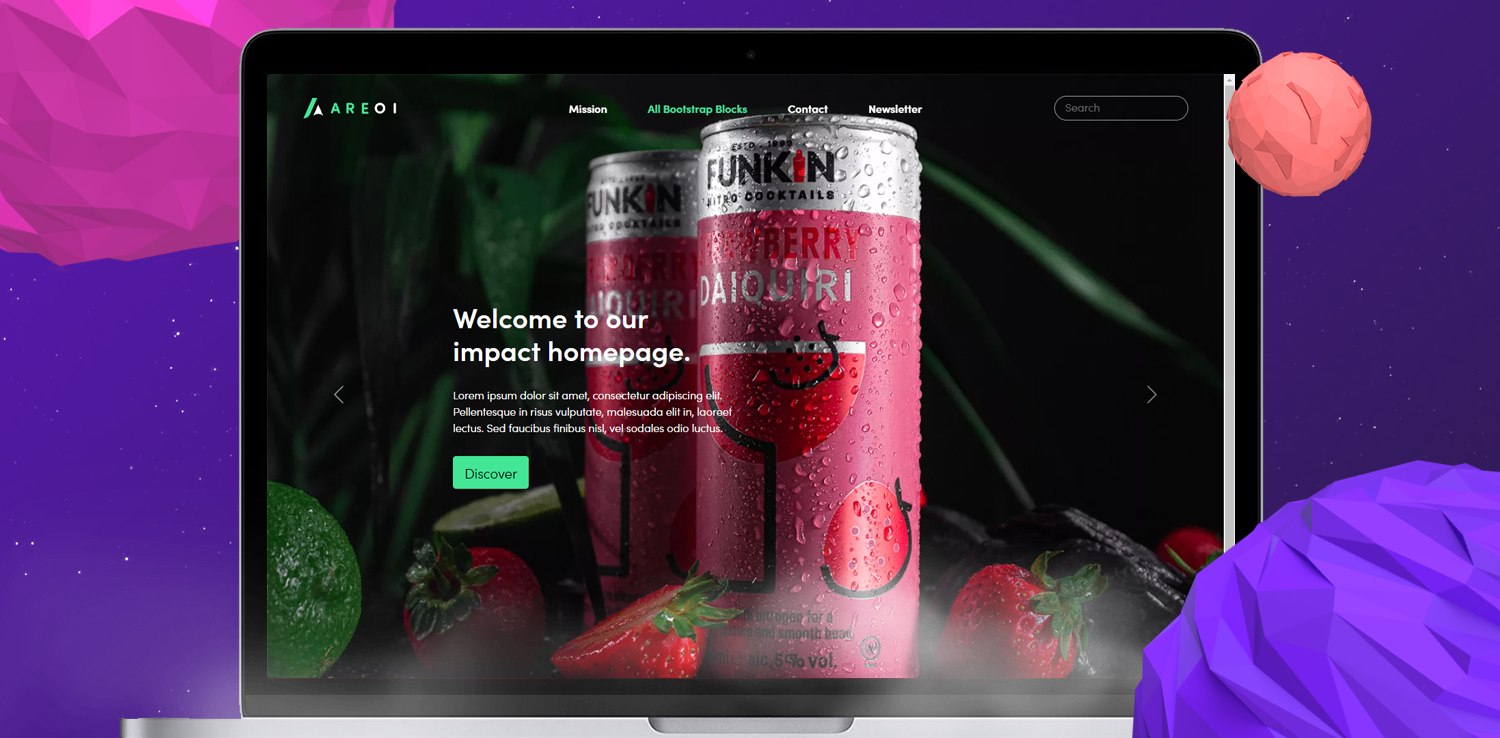
Choose from over 20 component blocks (Carousels) 
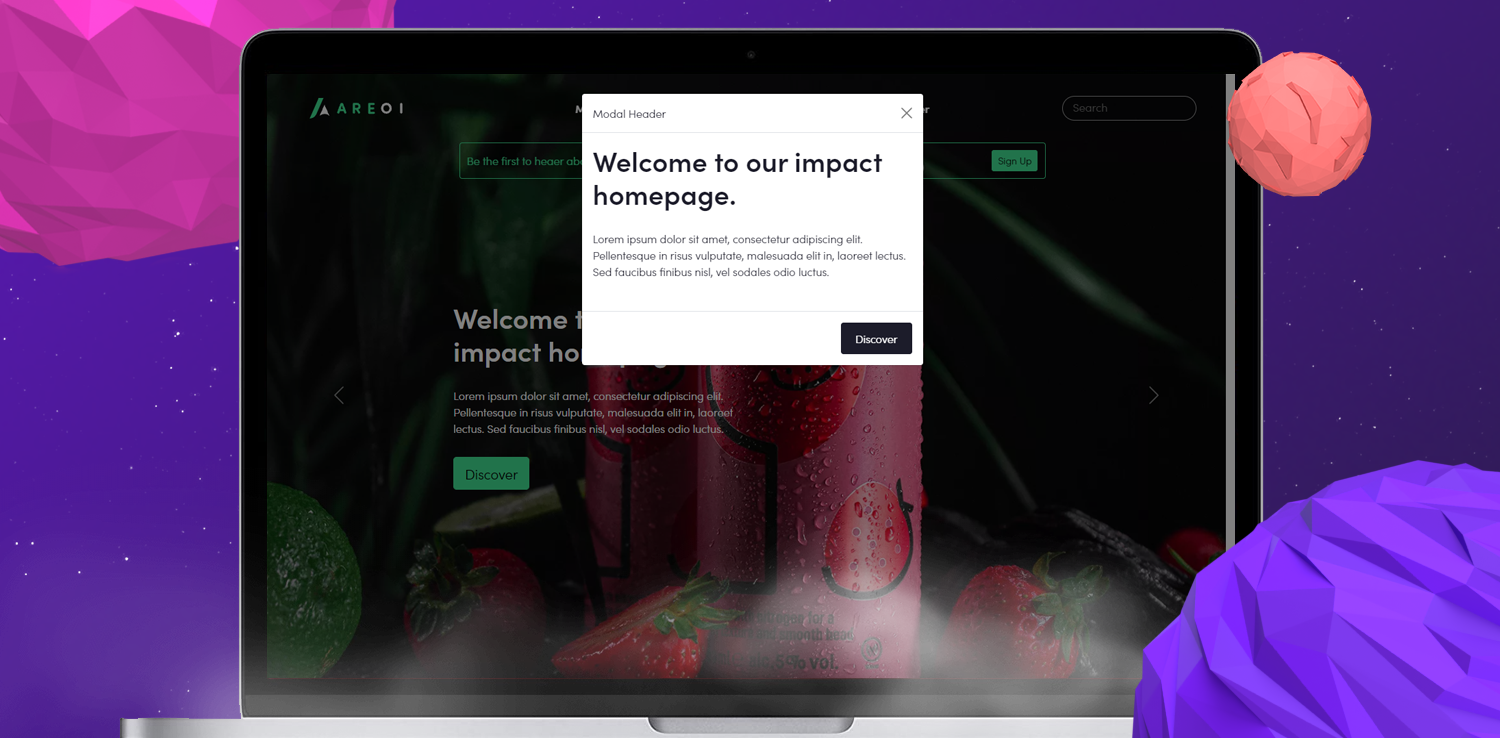
Choose from over 20 component blocks (Modals) 
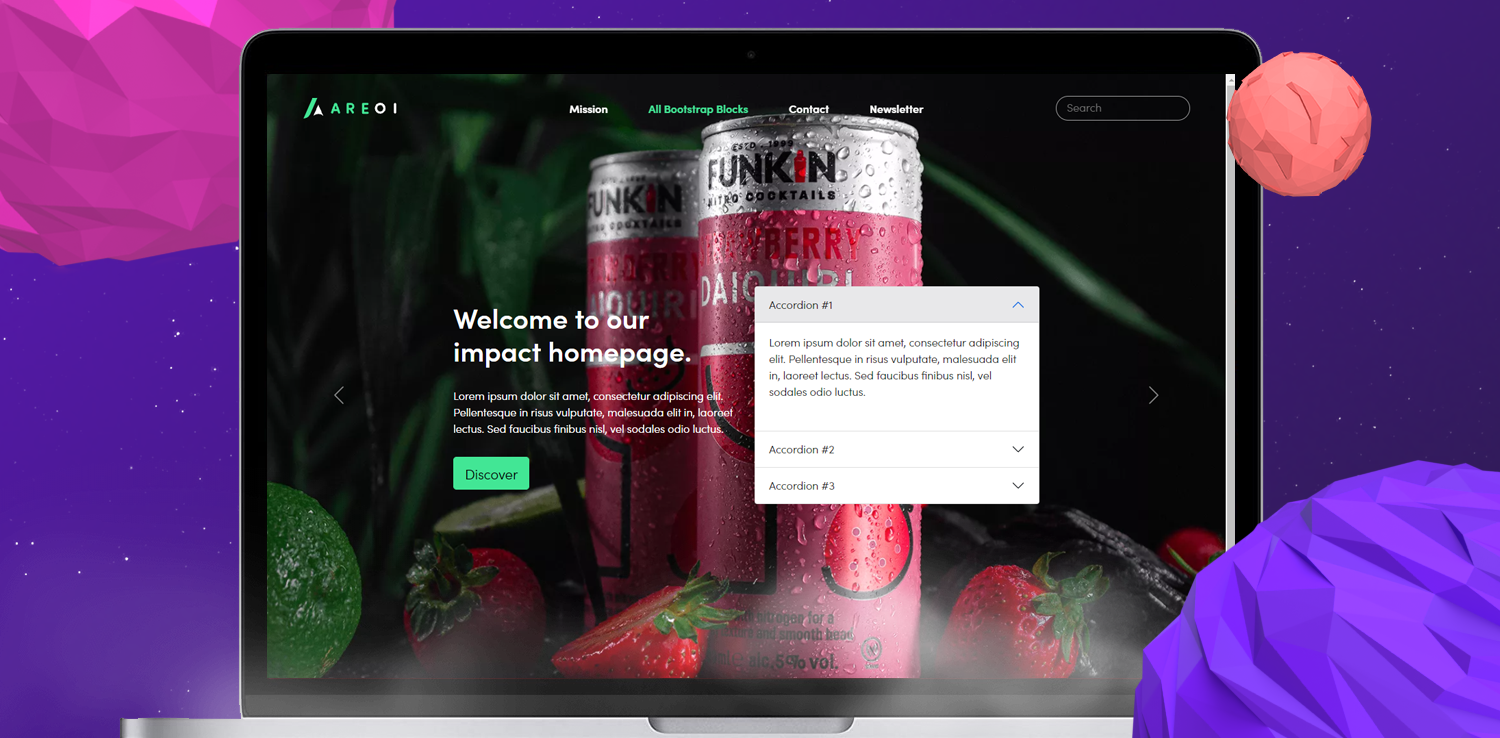
Choose from over 20 component blocks (Accordions) 


Bloques
Este plugin proporciona 59 bloques.
- Content with Items
- Posts
- Post Details
- Footer
- Contact
- Call to Action
- Next and Previous
- Hero
- Content with Media
- Search
- Header
- Media
- Logos
- Content Grid Choose from 2 different grid layouts to display your content.
- Breadcrumb Indicate the current page’s location within a navigational hierarchy that automatically adds separators via CSS.
- List Group List groups are a flexible and powerful component for displaying a series of content.
- Column Break Breaking columns to a new line in flexbox requires a small hack: add an element with width: 100% wherever you want to wrap your columns to a new line. Normally this is accomplished with multiple .rows, but not every implementation method can account for this.
- Post Grid Choose from 2 different grid layouts to display your posts.
- Nav and Tabs Navigation available in Bootstrap share general markup and styles, from the base .nav class to the active and disabled states. Swap modifier classes to switch between each style.
- Accordion Build vertically collapsing accordions in combination with our Collapse JavaScript plugin.
- Icon Choose from 1600 Bootstrap icons.
- Spinner Indicate the loading state of a component or page with Bootstrap spinners, built entirely with HTML, CSS, and no JavaScript.
- Offcanvas Build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our JavaScript plugin.
- Collapse The collapse JavaScript plugin is used to show and hide content. Buttons or anchors are used as triggers that are mapped to specific elements you toggle.
- Container Containers are a fundamental building block of Bootstrap that contain, pad, and align your content within a given device or viewport.
- Media Grid Display multiple medias in a rich gallery.
- Button Group Group a series of buttons together on a single line or stack them in a vertical column.
- Tabs Create tabbed content that will show / hide based on the relevant tab being clicked.
- Carousel A slideshow component for cycling through elements—images or slides of text—like a carousel.
- Button Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
- Card Group Use card groups to render cards as a single, attached element with equal width and height columns. Card groups start off stacked and use display: flex; to become attached with uniform dimensions starting at the sm breakpoint.
- Progress Progress components are built with two HTML elements, some CSS to set the width, and a few attributes. We don’t use the HTML5 <progress> element, ensuring you can stack progress bars, animate them, and place text labels over them.
- Content with Media Display headings, paragraphs and more alongside an image or video.
- Column Modify columns with a handful of options for alignment, ordering, and offsetting thanks to our flexbox grid system.
- Div The Div block creates a <div> element with the ability to add whatever classes you want. This is great for building more complex custom layouts that utilise utility and helper classes provided by Bootstrap.
- Alert Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
- Strip Full width strip allowing background colours, images and videos.
- Card Bootstrap’s cards provide a flexible and extensible content container with multiple variants and options.
- Modal Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
- Row Rows are wrappers for columns. Each column has horizontal padding (called a gutter) for controlling the space between them. This padding is then counteracted on the rows.
- Banner Choose from 3 different banner layouts with background images and videos.
- Toast Push notifications to your visitors with a toast, a lightweight and easily customizable alert message.
- Offcanvas Header Add an optional header within an offcanvas.
- Toast body The building block of a toast is the .toast-body. Use it whenever you need a padded section within a toast.
- Toast Header Add an optional header within an toast.
- Dropdown Item Add as many dropdown items to a dropdown as you would like. Add an <a> tag with a Link. Add a header to label sections of actions in any dropdown menu. Separate groups of related menu items with a divider. Place any freeform text within a dropdown menu with text.
- Card Header Add an optional header within a card.
- List Group Item Add list group items to a list group. If a URL is set then the item will be an <a> tag otherwise it will be a <div>.
- Modal body The building block of a modal is the .modal-body. Use it whenever you need a padded section within a modal.
- Offcanvas body The building block of an offcanvas is the .offcanvas-body. Use it whenever you need a padded section within a offcanvas.
- Card body The building block of a card is the .card-body. Use it whenever you need a padded section within a card.
- Nav & Tab Item Add multiple items to your nav.
- Content Grid Item Add individual grid items within a content grid.
- Card Footer Add an optional footer within a card.
- Accordion Item Add individual accordion items within an accordion.
- Modal Footer Add an optional footer within a modal.
- Banner Item Add individual banner items within a banner.
- Modal Header Add an optional header within a modal.
- Carousel Item Add as many carousel items to a carousel as you wish. Each carousel item can have different layouts and content.
Instalación
- Upload the
all-bootstrap-blocksdirectory into the/wp-content/plugins/directory - Activate the plugin through the
Pluginsmenu in WordPress - Start adding blocks
Preguntas frecuentes
-
Which versions of Bootstrap are supported?
-
All Bootstrap Blocks supports Bootstrap version 5.
-
Is Bootstrap included?
-
Bootstrap is included. However you have the ability to switch this off in your WordPress dashboard if you would like to include your own version of Bootstrap. Read the documentation here.
-
Do you want to suggest a feature or report a bug?
-
Please add any feature requests or bugs within the support section.
Reseñas
Colaboradores y desarrolladores
Este software es de código abierto. Las siguientes personas han contribuido a este plugin.
ColaboradoresTraduce "All Bootstrap Blocks" a tu idioma.
¿Interesado en el desarrollo?
Revisa el código, echa un vistazo al repositorio SVN o suscríbete al registro de desarrollo por RSS.
Registro de cambios
1.3.16
- FIX: https://wordpress.org/support/topic/twitter-x-2/
- FIX: https://wordpress.org/support/topic/inspiro-theme-header-menu-conflic/
- FIX: Vulnerability fix reported by patchstack
- FIX: https://wordpress.org/support/topic/excessive-get_option-calls/
1.3.15
- FIX: https://wordpress.org/support/topic/status-of-bootstrap-5-3-support-and-enable-cssgrid/
- Feature: Allowed blocks to be excluded https://wordpress.org/support/topic/deactivating-bootstrap-files-and-changing-block-templates/
- FIX: https://wordpress.org/support/topic/breadcrumb-first-crumb-is-always-home/
- FIX: https://wordpress.org/support/topic/aria-expanded-attribute-on-accordion-items-should-not-be-hard-coded/
1.3.14
- FEATURE: Added Bootstrap 5.3.3
- FEATURE: Added css grid – https://wordpress.org/support/topic/status-of-bootstrap-5-3-support-and-enable-cssgrid/
- FIX: PHP 8.2 errors and warnings
1.3.13
- FIX: https://wordpress.org/support/topic/impossible-to-change-accordion-title-in-wp-6-4-2/
1.3.12
- FIX: WP 6.4 updates
- FIX: https://wordpress.org/support/topic/last-child-selector-disrupts-other-classes/
1.3.11
- FIX: https://wordpress.org/support/topic/add_block_styles-can-fail-in-some-non-single-contexts/#post-16964185
- FIX: https://wordpress.org/support/topic/make-buttons-support-btn-link/
- FIX: https://wordpress.org/support/topic/post-featured-image-as-card-image/
1.3.10
- FIX: Bootstrap icon styles being included multiple times – https://wordpress.org/support/topic/include-bootstrap-icon-css/
- FEATURE: Ability to filter variables – https://wordpress.org/support/topic/ability-to-filter-variables/
1.3.9
- FIX: Unable to deleta plugin
- FIX: Error notices on PHP 8
- FIX: https://wordpress.org/support/topic/fail-to-apply-paddings-and-or-margins-in-the-latests-version-with-custom-theme/
1.3.8
- FIX: https://wordpress.org/support/topic/javascript-error-which-is-creating-conflicts-with-ithemes-security/ undefined error in JS
- FIX: https://wordpress.org/support/topic/conflicts-with-fse-and-block-editor/ Group spacing not working
1.3.7
- FIX: Security issue – a CSRF vulnerability occurs that can reset settings
- FIX: https://wordpress.org/support/topic/carousel-id/ Enabled data-bs-target to be set
- FEATURE: https://wordpress.org/support/topic/24-column-layouts/ Made column options load from Bootstrap settings
- FIX: https://wordpress.org/support/topic/fail-to-apply-paddings-and-or-margins-in-the-latests-version-with-custom-theme/ $blocks returning blank
- FIX: Can’t set margin to 0 on different breakpoints
- FEATURE: Enabled custom colours to be added to colour lists
1.3.6
- FIX: https://wordpress.org/support/topic/conflicts-with-fse-and-block-editor/ Extra margin being added in editor
- FIX: https://wordpress.org/support/topic/add_block_styles-can-fail-in-some-non-single-contexts/ add_block_styles faling
- FIX: https://wordpress.org/support/topic/duplicated-accordion-items-have-the-same-block-id/ Duplicated blocks also duplicates id
- FIX: https://wordpress.org/support/topic/css-widget-bug/ Incorrect header styling / CSS conflict
- FIX: Added col-auto as an option to column sizing
1.3.5
- FIX: https://wordpress.org/support/topic/change-remove-prefix/ Missing $variable-prefix settings
- FIX: https://wordpress.org/support/topic/autosave-problem-2/ Block ids changing and forcing auto save
- FIX: Hidden lightspeed settings as not going to be supported in this plugin
1.3.4
- FIX: https://wordpress.org/support/topic/gutenberg-crash-in-mouseevent-to-carousel/
- FIX: https://wordpress.org/support/topic/theme-json-settings-custom-not-available-in-plugin-ui/
- FIX: https://wordpress.org/support/topic/custom-colors-set-in-plugin-ui-not-compiling-to-bootstrap-min-css/
1.3.3
- FEATURE: Enabled custom stock categories to be added
- FIX: Error notice when using popover and not selecting defaults
- FIX: Added stretched link to posts and content with items blocks
- FIX: Made header smaller on tablet to match layout
1.3.2
- FIX: Unable to update component settings due to $_POST size
- FIX: Contact details in footer breaking on to two lines
- FIX: Featured image not displaying on inner page banner – video displays instead
- FIX: Stock images displaying even if icons are selected
- FIX: Full width carousel not displaying images as contain
- FIX: stretched link being added to items even when the content includes a link
- FIX: On continue reading replace p tags with line breaks.
- FIX: Social icons not algined correctly
- FIX: Hero padding not working with dividers
- FEATURE: Added webp image conversion to performance module
- FEATURE: Added star and square patterns
1.3.1
- FEATURE: Added additional patterns to Lightspeed
- FEATURE: Added performance module to Lightspeed
- FEATURE: Added Bootstrap v5.3.0
- FIX: Hide background on device not working
- FIX: Theme colors being overriden by Bootstrap colors
1.2.15
- FEATURE: Enabled icons on items
- FIX: Unable to uninstall plugin from WP dashboard
- FIX: When using PHP 8.1 deprecated notice appears on compile
- FIX: Polish charcters not displaying corretly when used within the carousel block
1.2.14
- FIX: Notice displays for missing widgets
1.2.13
- FIX: Widgets and reuseable blocks not displaying styles correctly
- FIX: Missed reusabel block code
- FEATURE: Made lightspeed block settings available
1.2.12
- FIX: Strip block returns error and cannot be previewed
1.2.11
- UPDATE: Added blocks to be used with Lightspeed theme
1.2.10
- FIX: When trying to add a background block errors
1.2.9
- FEATURE: Enabled Bootstrap imports to be excluded from compiled CSS
- FEATURE: Added custom alignment controls to allow Wide and Full width to be selected in child blocks
- FEATURE: Added tabs block to anable tabbed content
- FIX: Bootstrap settings revert on dectivate / reactivate
1.2.8
- FIX: Make Strip block full width aligned as default
- FEATURE: Added utility classes for bg, text and border to strip, container, div and column blocks
- FEATURE: Added Bootstrap theme colors to background color picker
1.2.7
- FEATURE: Added align to strip, container and carousels
1.2.6
- FEATURE: Added breakpoints and container max-widths to available settings
1.2.5
- FIX: ScssPHP conflicting with other plugins
- FEATURE: Added Reset All to Bootstrap settings
1.2.4
- FIX: Forcing max-width to 100% on all WordPress blocks
- FEATURE: Added icons to buttons
1.2.3
- FIX: Open in new tab not working on a number of blocks
- Fix: Carousel doesn’t auto scroll
1.2.2
- FEATURE: Enabled exporting and importing All Bootstrap Blocks settings
- UPDATE: Made compatible with WPML translator
- FIX: PHP notice displaying on 404 page
- FIX: Updated default value to array for post grid > post_ids
- FIX: Removed additional class being added to post grid block
1.2.1
- UPDATE: Allow up to 6 columns on post grid / content grid
- FIX: Change card sizes to use min-height instead of height
- FIX: Make sure prepend title overlays any backgrounds that are added
- FIX: Post grid has rogue which is closing page up
- FIX: Changing banner size doesn’t update size on the front end
- FIX: Pagination not working – doesn’t go to page 2 etc
- FIX: Include max_execution time in compiling of Bootstrap to make sure there is enough time to finish ini_set(‘max_execution_time’, ‘300’);
- UPDATE: Update media grid to use php to render front end view and make sure it matches formatting in Builder
- FIX: Change screenshot for icon block and add screenshot for media grid
- UPDATE: Allow images to be cover or inline – media grid / content grid
- UPDATE: Allow height to be set if inline selected – media grid / content grid
- UPDATE: Allow selection of custom post types within post grid
- UPDATE: Allow max height and width on media images and content grid images
- UPDATE: Add Extra small to media size for content grid images container
- FIX: Content grid not going the full width
1.2.0
- FEATURE: Added icon block
- FEATURE: Added strip blocks (in beta)
1.1.2
- FIX: Size option missing from modal block
1.1.1
- FIX: Auto complete Bootstrap classes not working within sub directory setup
1.1.0
- FEATURE: Added quick search for Bootstrap classes above additional classes field
- FEATURE: Enabled control over where All Bootstrap Blocks css gets added to page
- FEATURE: Added custom icons to each block
- FEATURE: Enabled using theme.json to populate Bootstrap settings
- FEATURE: Enabled block templates to be overridden in theme
1.0.5
- FIX: Accented characters formatting incorrectly within the carousel block
1.0.4
- FIX: AREOI specific classes impacting other theme styles
1.0.3
- FIX: Background colour not showing when not using included Bootstraps
- FIX: Background videos not auto playing if they have sound
- FIX: Colour not pre-selected for background
- FIX: Not able to click the bottom block within a column
1.0.2
- When upgrdaing the plugin to a new version the compiled scss was being changed. We have added in functionality to re compile all bootstrap files after upgrade.
1.0.1
- With the option to hide the core button and column blocks, blocks from other plugins were being hidden. We have updated the functionality to only excluded the selected blocks and made sure no other plugins are impacted by our code.